這貼先前有key過,不過是針對 google chrome 瀏覽器,無法顯示微軟正黑體做處理及決解
更換了數次風格之後,也留意到 Blogger 範本設計工具,裡面沒有微軟正黑體、字距、行距調整選項,該如何說 blogspot 的 font 設置,算是以歐美體系為主,套用到中文字下,如沒做字距行距調整,看起來會有點擁塞,而微軟正黑體,則較些許圓滑
文章的文字顯示部份,其實是最重要的,字體字型字色尺寸距離...等參數,有時還要考慮及測試,花掉頗久的時間,也會隨這時間的改變,要進行調整,比如 google chrome 瀏覽器,已經把預設的字體尺寸設為16px,這是和現今的螢幕大小及解析度有關,如果還設成12px,那麼文字,看起來就有點小了
下述為 font 文字設置相關參數簡介,詳細還是要用 google 搜索一下 css font 字串,可找到一推
font-style 是否用斜體 normal 或 italic 或 oblique
font-variant 小寫改成小型的大寫 normal 或 small-caps
font-weight 字體厚度 bold 粗體
font-size 字體的大小尺寸 16px
letter-spacing 字距 1px
line-height 行距 27px
font-family 微軟正黑體,PMingLiU,MingLiU,sans-serif
color 字色 #333333
此處修改分2部份, body 全域 font 參數及 .post-body 文章 font 參數,因為有的子參數,會蓋掉父參數,有的不會蓋掉,而後面同參數會蓋掉前參數
1、一般我們會先進到 Blogger 範本設計工具 → 自訂,然後依個人喜好,設置好,所需的風格
2、在來 Blogger 範本設計工具 → 編輯HTML,點擊skin小箭頭,展開它
向下拉,找到 body {
去掉 font: $(body.font); 因為和我們要修改的參數重覆,然後貼上下述代碼
font-size:16px;
letter-spacing:1px;
line-height:27px;
font-family:微軟正黑體,PMingLiU,MingLiU,sans-serif;
向下拉,找到.post-body {
去掉 line-height: 1.4; 及 font-size: 110%; 因為和我們要修改的參數重覆,然後貼上下述代碼
font-size:16px;
letter-spacing:1px;
line-height:27px;
font-family:微軟正黑體,PMingLiU,MingLiU,sans-serif;
3、如果對HTML修改,不太熟識,那麼用 Blogger 範本設計工具 → 進階 → 新增CSS,然後貼上下述代碼也可以,它會覆蓋掉先前的同參數,推薦使用此方式
body {
font-size:16px;
letter-spacing:1px;
line-height:27px;
font-family:微軟正黑體,PMingLiU,MingLiU,sans-serif;
}
.post-body {
font-size:16px;
letter-spacing:1px;
line-height:27px;
font-family:微軟正黑體,PMingLiU,MingLiU,sans-serif;
}
貼上後,在點擊套用至網誌
4、建議用 IE、firefox、chrome 這三種瀏覽器,分別檢視一下,看看效果如何
5、久久更換風格,會忘記如何修改,此篇算是記錄一下 font 的調整流程,未來 copy 一下就ok,有需要的網友,也可參考看看,當然參數,並非固定,要依當時,所用的風格skin,來進行調整及設置
2019年10月14日,更新說明,修正一些內容
1、抱歉,以前不知道,胡亂改一通,現在...已經沒再亂改了
使用 [編輯 HTML] 會造成工具...等,沒反應,功能失效
如非必要,原則上,不去使用 [編輯 HTML]
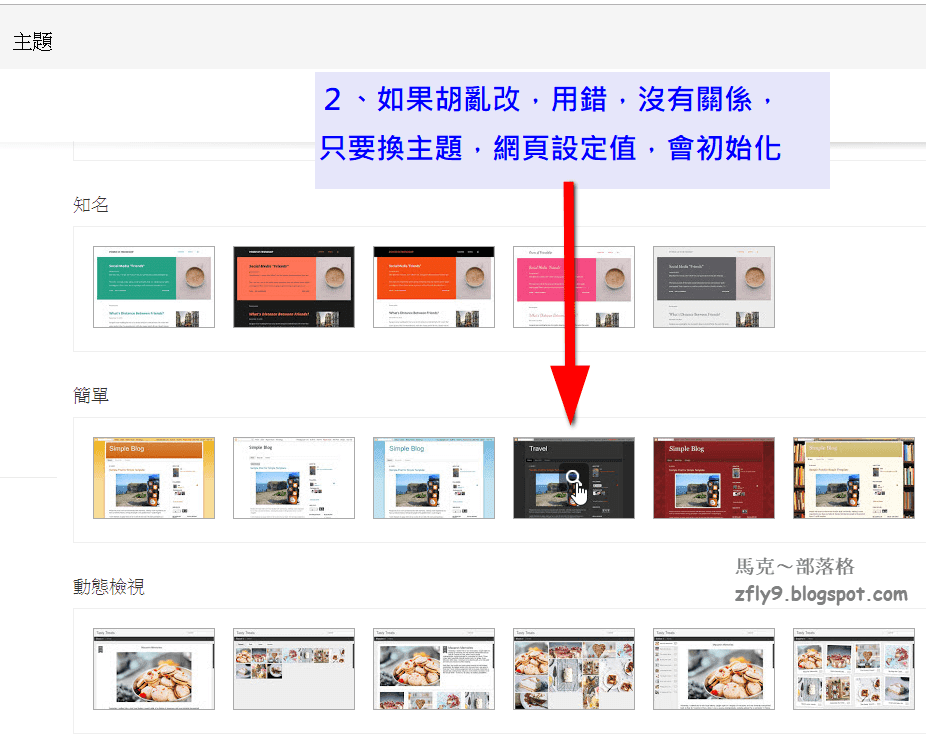
2、如果胡亂改,用錯,沒有關係,只要換主題,網頁設定值,會初始化
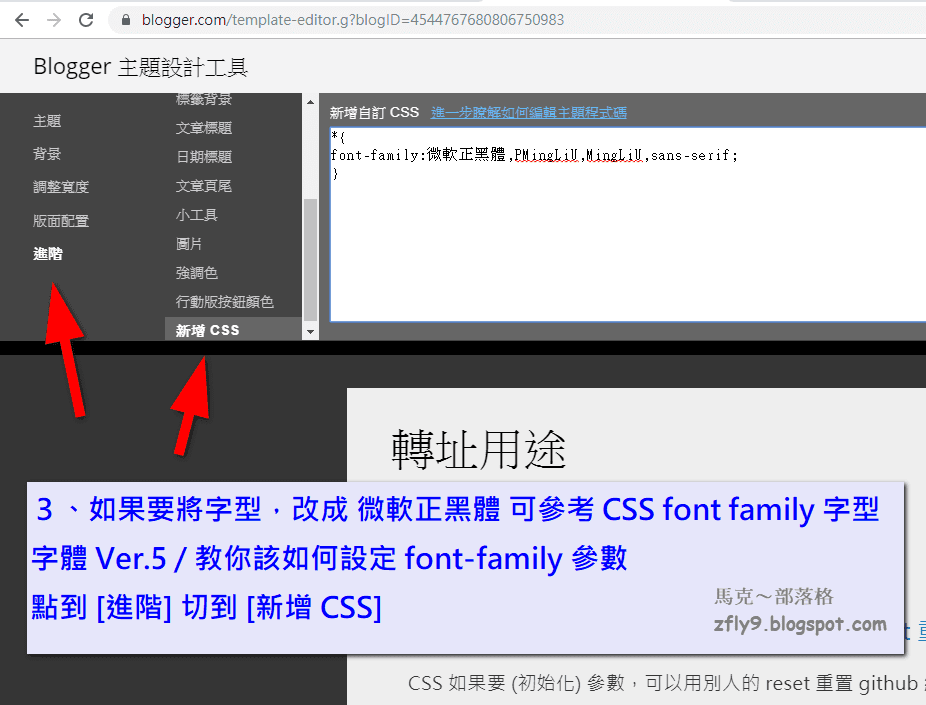
3、如果要將字型,改成 微軟正黑體 可參考 CSS font family 字型 字體 Updated 5 / 教你該如何設定 font-family 參數
點到 [進階] 切到 [新增 CSS]
操作詳情,見底部 youtube 視頻解說
4、個人現在,大部分,都是使用 (主題設計工具) 做 字的大小 字色 背景色 調整寬度...等設定,滑鼠點點按按,就搞定
返回目錄 ( 部落格 Blog 修改 ) 之相關文章,連結總整理
對上述圖文教學,還不太明白的話,請至下方連結,查看 youtube 視頻解說
視頻解說之第一部分 https://www.youtube.com/watch?v=pqRzD8wl6HU
舊的視頻解說 https://www.youtube.com/watch?v=qyyR56gtfCA
謝謝大家,抽空觀看,files備份檔名 unclassified01040 01010
Teach you how to adjust font color/font spacing/line spacing on Blogspot












沒有留言:
發佈留言
由於經常被灌水, 所以您再發表留言之後, 需要耐心的等待博客主之審核, 於審核過後才會公開您的留言, 因此請您不要重複的留言, 謝謝您的留言
Hello my friend, I have no money, My blog is super chill, Please do not screw me in the replies at the bottom of the article, thank you very much