關閉blogger之blogspot導覽列,就是不顯示上方那條登錄搜索欄
版面配置裡面,後點擊導覽列的編輯,在點選關閉,就可以了
不過它只是隱藏,在頂部,還是佔用了30px左右的高度,一般用基本風格是沒什麼影響,如果是用較複雜的風格時,那麼頭部會有一段30px左右的空白,頗不順眼,這時可以用下述那串css代碼,來消除
2015年10月3日補充,之前最前面是用#字號,後來看見它也有用class標籤,所以最前面改為.小點,代碼變更如下
.navbar { height:0px; visibility:hidden; display:none; }
那串代碼的意思,是把 navbar 容器,高度改0,並隱藏,及不展示
2015年10月18日補充,如果對html修改不太熟識,推薦用範本設計工具 → 新增CSS,的方式會比較好
範本 → 自訂
進階 → 新增CSS,然後貼上那串代碼,套用至網誌
那串代碼,在很久以前就有了,那時還沒有關閉導覽列的選項,大家都用那串css代碼,來取消及關閉blogspot上方的導覽列 good job
2015年10月3日補充,另一種方式刪除上方導覽列navbar,算是後來才看到,將section class=navbar的開頭到結尾,這整段代碼,直接刪除,也是可行,好處是網頁可以快個微微微秒
2015年10月18日補充,此方式只能用在風格範本,已經調整完畢後,才能刪除section class=navbar那整串代碼,不然會造成文章,下方的功能列,於變更後,無反應,如果對html修改不太熟識,就盡量不要用這個方式,來刪除導覽列navbar,算是後來才發現有此問題
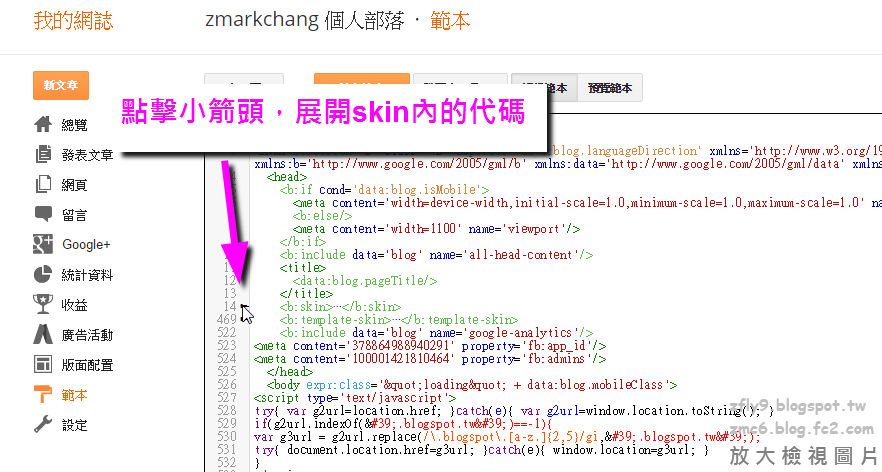
約在640行,看到section class=navbar標籤,點擊右小箭頭,將那整段代碼展開
選住section class=navbar的開頭到結尾代碼,滑鼠右鍵,刪除
刪除後,儲存範本
返回目錄 → ( 部落格 Blog 修改 ) 之相關文章,連結總整理
對上述圖文教學,還不太明白的話,請至下方連結,查看 youtube 視頻解說
視頻解說之第一部分 https://www.youtube.com/watch?v=a9Ex2SlGv2k
謝謝大家,抽空觀看,files備份檔名 unclassified01012
Do not show navigation bars above blogspot











沒有留言:
發佈留言
由於經常被灌水, 所以您再發表留言之後, 需要耐心的等待博客主之審核, 於審核過後才會公開您的留言, 因此請您不要重複的留言, 謝謝您的留言
Hello my friend, I have no money, My blog is super chill, Please do not screw me in the replies at the bottom of the article, thank you very much