設置好範本、版面配置●●●等相關東西後,通常會隔很久的時間,都不會在去動到,這時可以將HTML,編輯框內的代碼,透過notepad++,去掉頭尾空白,這樣可以提升範本,些許的執行速度
程式是一行一行被載入,而頭尾空白及程式間的空白換行,大部份都是載入後忽略,去掉頭尾空白的範本,大約可減少載入10kb左右,提升些許速度
原則上,感覺不太出來,有時間的人,是可以用一下
1、範本 → 編輯HTML
2、HTML編輯框內,滑鼠右鍵 → 選取全部,滑鼠右鍵 → 複製,或快鍵ctrl+a全選、ctrl+c複製
3、打開 notepad++文字編輯軟體 新開文件,滑鼠右鍵 → 貼上,或快鍵ctrl+v貼上
4、存成html格式備份
5、編輯 → 空白字元處理 → 移除行初及行尾空白
6、複製處理後的代碼,滑鼠右鍵 → 選取全部,滑鼠右鍵 → 複製,或快鍵ctrl+a全選、ctrl+c複製
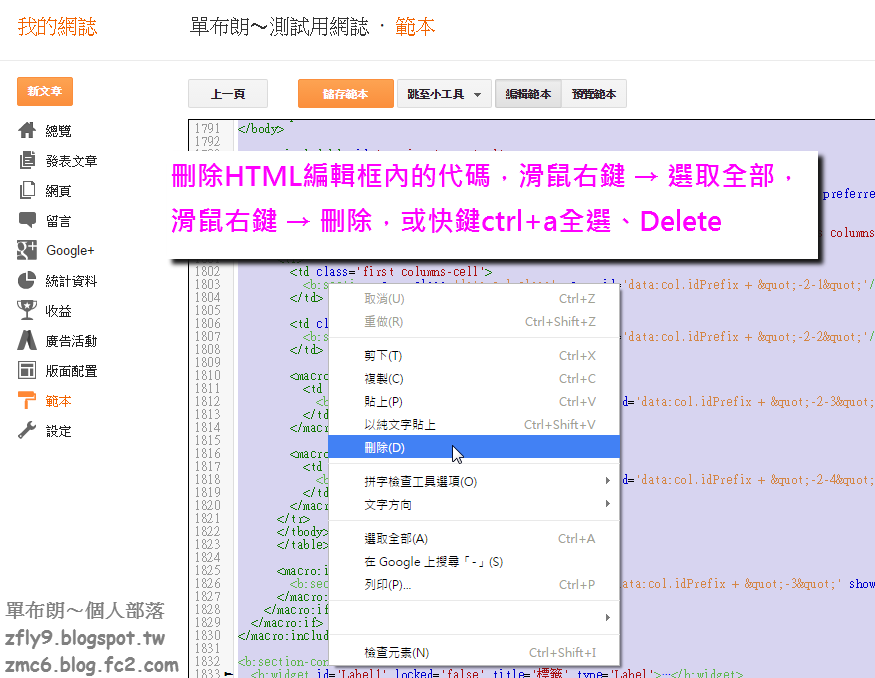
7、刪除HTML編輯框內的代碼,滑鼠右鍵 → 選取全部,滑鼠右鍵 → 刪除,或快鍵ctrl+a全選、Delete
8、滑鼠右鍵 → 貼上
9、儲存代碼
這樣就可以了
其實這篇只是做個記錄,未來可以回顧,不然隔了很久,更新風格範本後,會忘記要做什麼
返回目錄 → ( 部落格 Blog 修改 ) 之相關文章,連結總整理
對上述圖文教學,還不太明白的話,請至下方連結,查看 youtube 視頻解說
視頻解說之第一部分 https://www.youtube.com/watch?v=sYunc74hDds
謝謝大家,抽空觀看,files備份檔名 unclassified01013
Blogspot removes head and tail blanks to enhance template execution speed









沒有留言:
發佈留言
由於經常被灌水, 所以您再發表留言之後, 需要耐心的等待博客主之審核, 於審核過後才會公開您的留言, 因此請您不要重複的留言, 謝謝您的留言
Hello my friend, I have no money, My blog is super chill, Please do not screw me in the replies at the bottom of the article, thank you very much