這篇,是配合 CSS font family 字型 字體 Updated 5 / 教你該如何設定 font-family 參數 做說明
現今,比較好,試了 IE11 Edge Firefox Chrome 這些瀏覽器,都是對齊,沒有偏上的問題
2013年2月2日,以前 key 的,有許多的地方 CSS 用錯,現在,只能用來做,錯誤範例,至於,更新的部分,請向下拉,到文章後面
IE css font-family 數字 中文 不對齊 按鈕 偏上 置中 原因 問題 處理 決解
這只有在IE瀏覽器才會有的鳥問題...,比較新的版本IE似乎已經沒這問題
一般寫完網頁除了IE外,還要試一下firefox及Chrome瀏覽器看看結果,
IE也要用舊版的run看看,畢竟XP內建的 IE6 還是有人用,
網頁能在各種瀏覽器下相容性高些會比較好
見下圖代碼(避免代碼被瀏覽器解析用成圖片)
結果
這問題以前我也是胡亂找不太清文章試,反正ok了就好,實際上原因並不知,
現在想想應該是字體包的問題,可能是那時舊IE並沒有好好整合中文就推出
上圖中 font-family 設置 Verdana,Geneva,sans-serif
意思是先匹配Verdana在匹配Geneva後匹配sans-serif
都找不到就用瀏覽器預設字體包,上述3種字體是不含中文字,只有英數西歐那些,
仔細看看高度大約差了2px左右,也就是起始準位和中文字差了2px左右...
知道原因後,就很好處理,只要改用微軟正黑雅黑,細明體...那些就行了,
這些字體包都是有整合中文英數那些里里扣扣,如下圖
結果
當然內文部份想多點變化,英數想羅馬字型那些...,那就用個div框住該區域,
然後給這個 div 對應的 id 或 class 重新定義個 font-family 值就可,
一般內文標題那些地方看不太出來還算是ok,大部份都是按鈕之類樣式,才會有這種烏問題
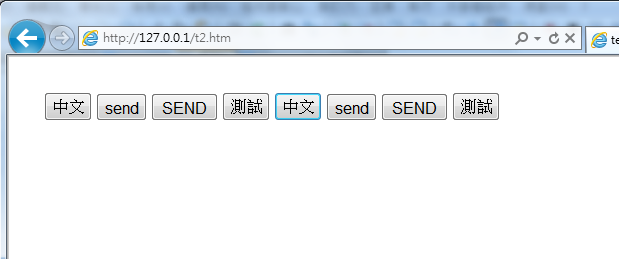
按鈕測試,如圖
結果
input 中 button及submit 按鈕,偏上情形就嚴重,這裡可以使用字型大小來處理,
10~16px ...等,起始準位又不盡相同,簡單測試了一下,size 16px及內距top設1px
firfox chrome IE 看起來差不太多,勉強可接受,如下圖
結果
難怪有的站,提交按鈕的字體size都滿大的,當然如果覺得這問題處理有點麻煩,
也可以將按鈕改換成圖片方式,一勞永益,不用去care字體上下置中問題
實際上按鈕要用到很好有特效那些...,代碼都好幾10行... 落落長,
看了就累,上述只是大略解說 font 英數 中文 不對齊 原因及簡易處理,
大致上就這樣,大家參考看看
2019年10月13日,更新的內容,圖文不好說明,請見文章底部的 youtube 視頻解說
1、為何 [按鈕] 內的字,有偏上、偏下、不對齊之情形,是文字,基準線的問題
2、數字、半角英字、中文字,比較說明 / 字體大小 12px 14px 16px 比較說明
配色表產生器,參考 RGB Html 配色表產生器 隨機組合色表 亂數配對色表
微軟正黑體,PMingLiU,MingLiU,sans-serif
Arial,Tahoma,Helvetica,Comic Sans MS,Georgia,Time New Roman,sans-serif
避免代碼被瀏覽器解析,範例檔下載
https://zfly9.blogspot.com/2009/02/20090223-font-family-button-example.html
下圖,所使用的文字編輯軟體,請參考 ( 文字編輯軟體 ) 之使用教學,連結總整理
相關教學 CSS 中的 * 星號,這個符號,原來不能亂用 / 如果要 (初始化) 參數,可以用別人的 reset 重置
返回目錄
對上述圖文教學,還不太明白的話,請至下方連結,查看 youtube 視頻解說
視頻解說之第一部分 https://www.youtube.com/watch?v=uU3oj41yZcM
謝謝大家,抽空觀看,files備份檔名 webscript01010













沒有留言:
張貼留言
由於經常被灌水,所以您再發表留言之後,需要耐心的等待博客主之審核,於審核過後才會公開您的留言,因此請您不要重複的留言,謝謝您的留言。
Hello my friend, I have no money, I am very poor, My blog is super chill, I welcome your comments, but in order to maintain a healthy discussion, please avoid spam or irrelevant comments.