JavaScript 是一種廣泛用於網頁開發的程式語言。它是一種腳本語言,主要用於瀏覽器中,以增強網頁的互動性和功能性。
JavaScript 是一個相對容易學習的語言,但也有一些挑戰,特別是在處理異步編程和跨瀏覽器兼容性方面。
JavaScript 通常與HTML和CSS結合使用,用於構建現代網頁應用程序。
JavaScript 它是網頁開發中不可或缺的一部分,可以實現動態內容、表單驗證、數據處理和與伺服器的互動。
學習 JavaScript 這套程式語言的好處是直接用瀏覽器, 就可以得到代碼之最終結果
程式語言 JavaScript 裡面的代碼難可以很難, 裡面的代碼簡單可以很簡單
例如, 問題與答案, 用 JavaScript 裡面的 switch 代碼, 就很容易並能夠達到我的需求
Setp 1
用 JavaScript 編寫了一個選擇性之問題, 怎麼按鈕按下去, 沒反應
Setp 2
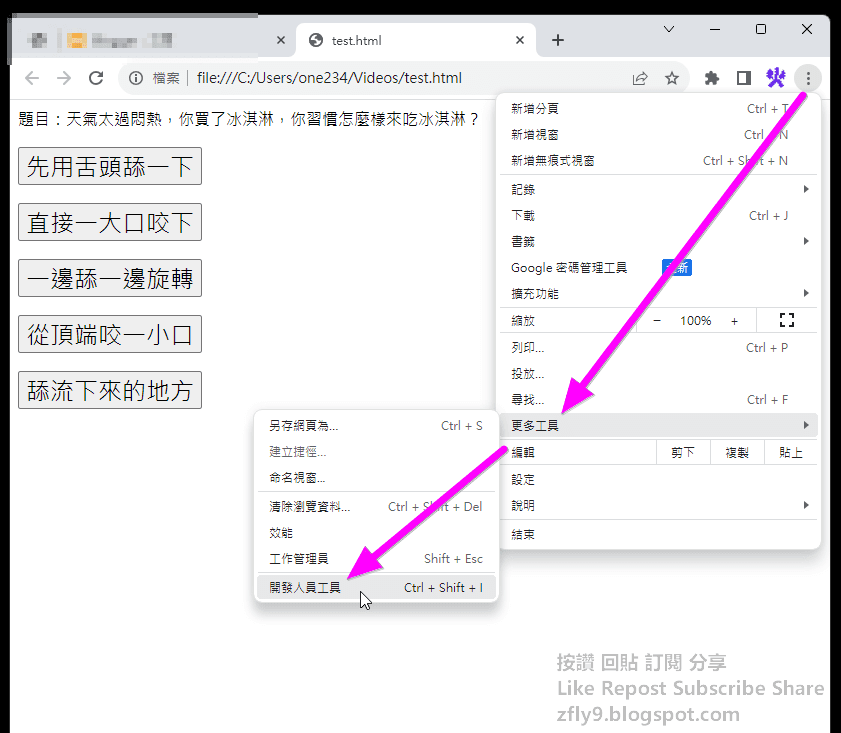
點擊(右上角的功能菜單)
點擊(更多工具)
點擊(開發人員工具)
Setp 3
下方的 Console
則會顯示錯誤訊息
方便查找到底是哪裡出錯
Setp 4
用Google翻譯查看看到底是什麼意思
Setp 5
刪除代碼
一條一條的測試
不用擔心, 先找到錯誤在那
因為 Notepad++ 可以返回上一步
就能夠將之前刪除的代碼還原
Setp 6
找了老半天
原來是switch代碼裡面的case少了:冒號
難怪此 JavaScript 代碼報錯無法正常執行
大概是將代碼做對齊的時候, 不小心誤刪
Setp 7
將case後面少的:冒號
補上就OK正常了
此段 JavaScript 代碼在
後續文章







沒有留言:
張貼留言
由於經常被灌水,所以您再發表留言之後,需要耐心的等待博客主之審核,於審核過後才會公開您的留言,因此請您不要重複的留言,謝謝您的留言。
Hello my friend, I have no money, I am very poor, My blog is super chill, I welcome your comments, but in order to maintain a healthy discussion, please avoid spam or irrelevant comments.